현재 내 IP 주소 설정 상태
웹 서버 : 10.10.10.10
WAS 서버 : 10.10.10.40
DB 서버 : 10.10.10.30
MariaDB
DB 이름 : 3tier
유저 이름 : psy
비밀번호 : qwer1234
DB 서버
MariaDB 설치
1. 관리자 로그인sudo su - root
2. IP 설정 및 적용vi /etc/netplan/00-installer-config.yaml
3. 레포지토리 목록 갱신apt update
4. MariaDB 설치apt install -y mariadb-server
5. MariaDB 설정vi /etc/mysql/mariadb.conf.d/50-server.cnf
27번 라인에 있는 바인드 주소 설정을 다음처럼 변경
bind-address = 0.0.0.0

💡 바인드 주소(bind address)?
웹 서버 바인드 주소 : 0.0.0.0:80 일 때
=> 웹 서버 컴퓨터에서 실행 중인 웹 서버 프로그램(80)을 찾아가려고 할 때, 0.0.0.0이랑 같은 주소로 내 컴퓨터에 찾아온 컴퓨터들만 연결해주겠다.
여기서 0 = * 를 뜻한다. 즉, 어떤 주소로 와도 80번 포트로 연결해주겠다.
=> 이런 걸 바인드 주소라고 함
서버 컴퓨터를 찾아올 때 바인드 주소에 해당하는 주소를 찾아오지 않으면 포트로 연결 못 한다.
DB 서버 바인드 주소 : 127.0.0.1:3306 일 때
=> DB 서버 컴퓨터에서 실행 중인 DB 서버 프로그램(3306)을 찾아가려고 할 때, 127.0.0.1로 내 컴퓨터를 찾아온 컴퓨터들만 연결해주겠다..
여기서 127.0.0.1 = localhost = 내 컴퓨터 자체를 뜻하는 주소
6. MariaDB 실행 및 확인
systemctl restart mariadb
systemctl status mariadb
apt install -y net-tools
netstat -anlp | grep :3306

프로그램 실행
1. MariaDB 클라이언트 프로그램 실행mariadb

2. DB 생성CREATE DATABASE [DB 이름]
'3tier' 이름으로 생성 후 DB 확인

3. 사용자 생성 및 권한 설정
CREATE USER '[유저 이름]'@'%' IDENTIFIED BY '[비밀번호]'; # 이걸로 계정 생성
SELECT user, host FROM mysql.user; # 이걸로 생성된거 확인
GRANT ALL PRIVILEGES ON [DB 이름].* TO '[유저 이름]'@'%'; # 이걸로 계정에 권한 부여
FLUSH PRIVILEGES; # 권한 적용WAS 서버
1. 관리자 로그인sudo su - root
2. IP 설정 및 적용
3. 레포지토리 목록 갱신
4. 자바 설치 및 확인apt install -y openjdk-17-jdkjava --version

5. 백엔드 서버 파일 다운 (강사님 제공 - 스프링)wget [백엔드 파일 링크] => jar 파일 다운로드
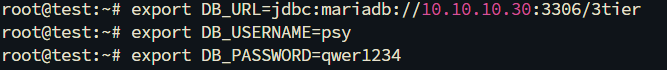
6. 환경변수 설정
export DB_URL=jdbc:mariadb://[DB 서버 IP 주소]:3306/[DB 이름]
export DB_USERNAME=[유저 이름]
export DB_PASSWORD=[비밀번호]


7. 백엔드 서버 실행java -jar was-0.0.1-SNAPSHOT.jar
jar 파일 실행


다시 DB 서버
1. 데이터 추가
mariadb
USE [DB 이름];
INSERT INTO [DB 이름].[테이블 이름] VALUES [값];
http://[WAS 서버 IP 주소]:8080/student/list 에 가보면 데이터가 나옴

웹 서버
1. nginx 설정 추가vi /etc/nginx/sites-enabled/default
server {~~} 위쪽에 다음 내용(백엔드 서버 IP 주소) 추가
upstream backend-servers {
server 10.10.10.40:8080;
server 10.10.10.60:8080;
}
location / {~~} 아래 쪽에 다음 내용 추가
location /api/ {
rewrite ^/api(/.*)$ $1 break; # /api 제거
proxy_pass http://backend_servers; # 백엔드 서버 주소와 포트
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
2. nginx 설정 적용 및 실행 확인
systemctl restart nginx
systemctl status nginx
apt install -y net-tools
netstat -anlp | grep :80
3. html 파일 생성
vi /var/www/html/list.html
새로운 파일에 다음 내용 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fetch Student List</title>
</head>
<body>
<button id="fetchButton">학생 리스트 가져오기</button>
<ul id="studentList"></ul>
<script>
document.getElementById('fetchButton').addEventListener('click', async () => {
try {
const response = await fetch('/api/student/list', {
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
});
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json(); // 서버로부터 받은 데이터
displayStudentList(data); // 데이터를 화면에 표시
} catch (error) {
console.error('Error fetching student list:', error);
}
});
function displayStudentList(studentList) {
const listElement = document.getElementById('studentList');
listElement.innerHTML = '';
studentList.forEach(student => {
const listItem = document.createElement('li');
listItem.textContent = `학생 번호: ${student.idx}, 학생 이름: ${student.name}, 학생 나이: ${student.age}`;
listElement.appendChild(listItem);
});
}
</script>
</body>
</html>
http://[웹 서버 IP 주소:80/list.html 에 가보면 나온다.

학생 리스트 가져오기 버튼을 누르면 학생 리스트가 뜬다 !!
재밌었던 실습 ㅎ.ㅎ
'CS' 카테고리의 다른 글
| [CS] 객체 지향 / 데이터 모델링 (0) | 2024.11.26 |
|---|---|
| 형상관리 (0) | 2024.11.25 |
| 시스템 아키텍처 / 부하 분산 실습 (HAProxy) (0) | 2024.11.22 |
| [네트워크] HTTP 프로토콜 / 암호화, 복호화 (2) | 2024.11.22 |
| [네트워크] DNS 서버, 포트 포워딩, 웹 서버 nginx (0) | 2024.11.21 |
현재 내 IP 주소 설정 상태
웹 서버 : 10.10.10.10
WAS 서버 : 10.10.10.40
DB 서버 : 10.10.10.30
MariaDB
DB 이름 : 3tier
유저 이름 : psy
비밀번호 : qwer1234
DB 서버
MariaDB 설치
1. 관리자 로그인sudo su - root
2. IP 설정 및 적용vi /etc/netplan/00-installer-config.yaml
3. 레포지토리 목록 갱신apt update
4. MariaDB 설치apt install -y mariadb-server
5. MariaDB 설정vi /etc/mysql/mariadb.conf.d/50-server.cnf
27번 라인에 있는 바인드 주소 설정을 다음처럼 변경
bind-address = 0.0.0.0

💡 바인드 주소(bind address)?
웹 서버 바인드 주소 : 0.0.0.0:80 일 때
=> 웹 서버 컴퓨터에서 실행 중인 웹 서버 프로그램(80)을 찾아가려고 할 때, 0.0.0.0이랑 같은 주소로 내 컴퓨터에 찾아온 컴퓨터들만 연결해주겠다.
여기서 0 = * 를 뜻한다. 즉, 어떤 주소로 와도 80번 포트로 연결해주겠다.
=> 이런 걸 바인드 주소라고 함
서버 컴퓨터를 찾아올 때 바인드 주소에 해당하는 주소를 찾아오지 않으면 포트로 연결 못 한다.
DB 서버 바인드 주소 : 127.0.0.1:3306 일 때
=> DB 서버 컴퓨터에서 실행 중인 DB 서버 프로그램(3306)을 찾아가려고 할 때, 127.0.0.1로 내 컴퓨터를 찾아온 컴퓨터들만 연결해주겠다..
여기서 127.0.0.1 = localhost = 내 컴퓨터 자체를 뜻하는 주소
6. MariaDB 실행 및 확인
systemctl restart mariadb systemctl status mariadb apt install -y net-tools netstat -anlp | grep :3306


프로그램 실행
1. MariaDB 클라이언트 프로그램 실행mariadb

2. DB 생성CREATE DATABASE [DB 이름]
'3tier' 이름으로 생성 후 DB 확인

3. 사용자 생성 및 권한 설정
CREATE USER '[유저 이름]'@'%' IDENTIFIED BY '[비밀번호]'; # 이걸로 계정 생성 SELECT user, host FROM mysql.user; # 이걸로 생성된거 확인 GRANT ALL PRIVILEGES ON [DB 이름].* TO '[유저 이름]'@'%'; # 이걸로 계정에 권한 부여 FLUSH PRIVILEGES; # 권한 적용
WAS 서버
1. 관리자 로그인sudo su - root
2. IP 설정 및 적용
3. 레포지토리 목록 갱신
4. 자바 설치 및 확인apt install -y openjdk-17-jdkjava --version

5. 백엔드 서버 파일 다운 (강사님 제공 - 스프링)wget [백엔드 파일 링크] => jar 파일 다운로드
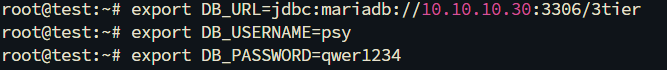
6. 환경변수 설정
export DB_URL=jdbc:mariadb://[DB 서버 IP 주소]:3306/[DB 이름] export DB_USERNAME=[유저 이름] export DB_PASSWORD=[비밀번호]


7. 백엔드 서버 실행java -jar was-0.0.1-SNAPSHOT.jar
jar 파일 실행


다시 DB 서버
1. 데이터 추가
mariadb USE [DB 이름]; INSERT INTO [DB 이름].[테이블 이름] VALUES [값];

http://[WAS 서버 IP 주소]:8080/student/list 에 가보면 데이터가 나옴

웹 서버
1. nginx 설정 추가vi /etc/nginx/sites-enabled/default
server {~~} 위쪽에 다음 내용(백엔드 서버 IP 주소) 추가
upstream backend-servers { server 10.10.10.40:8080; server 10.10.10.60:8080; }

location / {~~} 아래 쪽에 다음 내용 추가
location /api/ { rewrite ^/api(/.*)$ $1 break; # /api 제거 proxy_pass http://backend_servers; # 백엔드 서버 주소와 포트 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }

2. nginx 설정 적용 및 실행 확인
systemctl restart nginx systemctl status nginx apt install -y net-tools netstat -anlp | grep :80

3. html 파일 생성
vi /var/www/html/list.html
새로운 파일에 다음 내용 작성
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Fetch Student List</title> </head> <body> <button id="fetchButton">학생 리스트 가져오기</button> <ul id="studentList"></ul> <script> document.getElementById('fetchButton').addEventListener('click', async () => { try { const response = await fetch('/api/student/list', { method: 'GET', headers: { 'Content-Type': 'application/json' } }); if (!response.ok) { throw new Error(`HTTP error! status: ${response.status}`); } const data = await response.json(); // 서버로부터 받은 데이터 displayStudentList(data); // 데이터를 화면에 표시 } catch (error) { console.error('Error fetching student list:', error); } }); function displayStudentList(studentList) { const listElement = document.getElementById('studentList'); listElement.innerHTML = ''; studentList.forEach(student => { const listItem = document.createElement('li'); listItem.textContent = `학생 번호: ${student.idx}, 학생 이름: ${student.name}, 학생 나이: ${student.age}`; listElement.appendChild(listItem); }); } </script> </body> </html>
http://[웹 서버 IP 주소:80/list.html 에 가보면 나온다.

학생 리스트 가져오기 버튼을 누르면 학생 리스트가 뜬다 !!
재밌었던 실습 ㅎ.ㅎ
'CS' 카테고리의 다른 글
| [CS] 객체 지향 / 데이터 모델링 (0) | 2024.11.26 |
|---|---|
| 형상관리 (0) | 2024.11.25 |
| 시스템 아키텍처 / 부하 분산 실습 (HAProxy) (0) | 2024.11.22 |
| [네트워크] HTTP 프로토콜 / 암호화, 복호화 (2) | 2024.11.22 |
| [네트워크] DNS 서버, 포트 포워딩, 웹 서버 nginx (0) | 2024.11.21 |
