728x90
Props
부모가 자식한테 넘겨주는 데이터
Emit
자식이 부모한테 넘겨주는 데이터
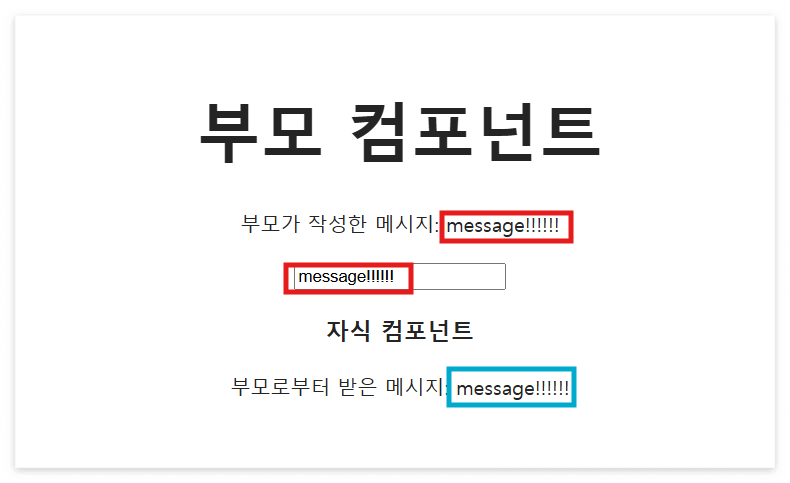
Props
defineProps 를 사용해서 자식 컴포넌트와 데이터를 주고 받는다.
App.vue
<script setup>
import Parents from "./components/Parents.vue";
</script>
<template>
<Parents></Parents>
</template>
<style scoped></style>
Parents.vue
<script setup>
import { ref } from "vue";
import Child from "./Child.vue";
const toChild = ref("");
</script>
<template>
<h1>부모 컴포넌트</h1>
<p>부모가 작성한 메시지: {{ toChild }}</p>
<input type="text" v-model="toChild" />
<Child :message="toChild"></Child>
</template>
<style scope></style>
Child.vue
<script setup>
import { defineProps } from "vue";
const props = defineProps({
message: {
type: String,
required: true,
},
});
</script>
<template>
<h3>자식 컴포넌트</h3>
<p>부모로부터 받은 메시지: {{ message }}</p>
</template>
<style scope></style>

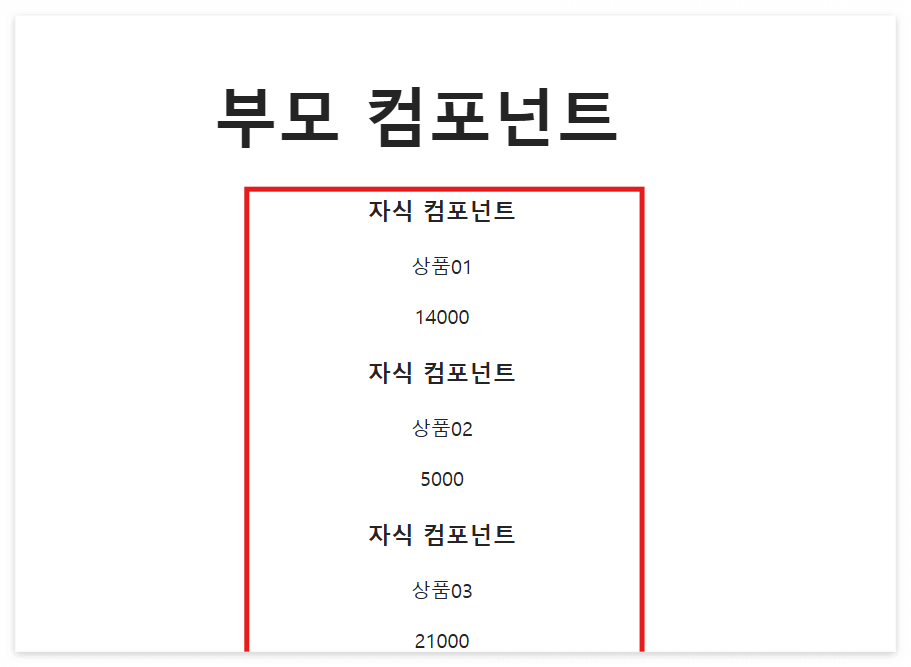
반복문을 통해 데이터 전달
Parents.vue
<script setup>
import { reactive } from "vue";
import Child from "./Child.vue";
const productList = reactive([
{
name: "상품01",
price: 14000,
},
{
name: "상품02",
price: 5000,
},
{
name: "상품03",
price: 21000,
},
]);
</script>
<template>
<h1>부모 컴포넌트</h1>
<ul>
<Child v-for="product in productList" :product="product"></Child>
</ul>
</template>
<style scope></style>
Child.vue
<script setup>
import { defineProps } from "vue";
const props = defineProps({
product: {
type: Object,
required: true,
},
});
</script>
<template>
<h3>자식 컴포넌트</h3>
<p>{{ product.name }}</p>
<p>{{ product.price }}</p>
</template>
<style scope></style>
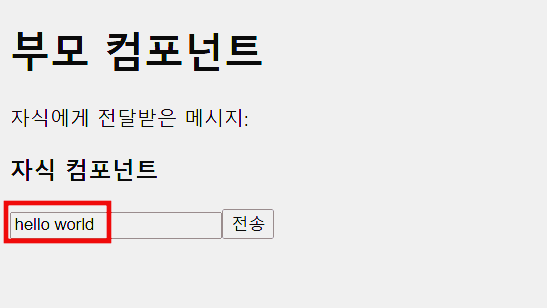
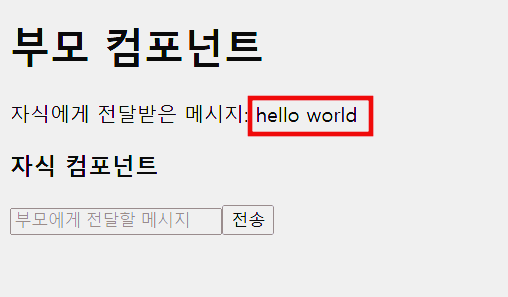
Emit
defineEmits 를 통해 데이터를 주고 받는다.
Parents.vue
<script setup>
import { ref } from "vue";
import Child from "./Child.vue";
const fromChild = ref("");
const getMessage = (msg) => {
fromChild.value = msg;
};
</script>
<template>
<h1>부모 컴포넌트</h1>
<p>자식에게 전달받은 메시지: {{ fromChild }}</p>
<Child @send-message="getMessage"></Child>
</template>
<style scope></style>
Child.vue
<script setup>
import { defineProps, ref } from "vue";
const emit = defineEmits(["send-message"]);
const childMessage = ref("");
const sendMessage = () => {
emit("send-message", childMessage.value);
childMessage.value = "";
};
</script>
<template>
<h3>자식 컴포넌트</h3>
<input
type="text"
v-model="childMessage"
placeholder="부모에게 전달할 메시지"
/>
<button @click="sendMessage">전송</button>
</template>
<style scope></style>

728x90
'FE > Vue.js' 카테고리의 다른 글
| [Vue] Vue Router 내비게이션 가드 / 로그인 기능 구현 (pinia-persistedstate) (0) | 2024.12.26 |
|---|---|
| [Vue] Pinia 설치 / Store 사용 (loading, axios) (0) | 2024.12.23 |
| [Vue] 데이터 바인딩 (ref, reactive) / 조건문, 반복문 (v-if, v-for) / v-model (0) | 2024.12.20 |
| [Vue] Vue Router란? / Vue Router 사용 (router-link, useRouter) (1) | 2024.12.20 |
| [Vue] VSCode에서 Vue.js 템플릿 설정 (Vue.js Snippet) (0) | 2024.12.20 |
