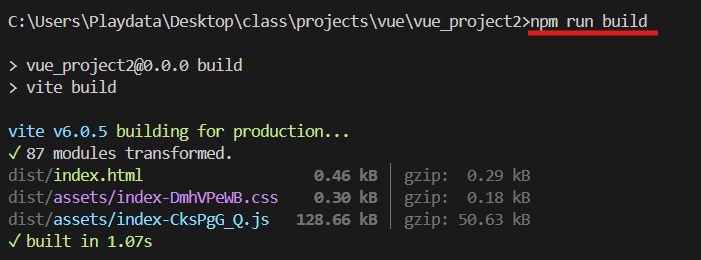
dist 폴더 만들기(npm run build)
npm run build

명령어 실행하면 dist 폴더가 만들어진다.

윈도우에서 Ubuntu로 파일 옮기기 (Termius)
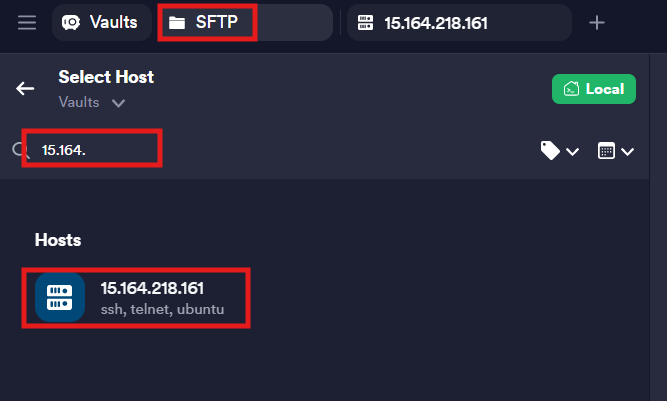
ternius에서 SFTP 탭 클릭
Select Host에 IP 주소를 입력해서 선택한다.

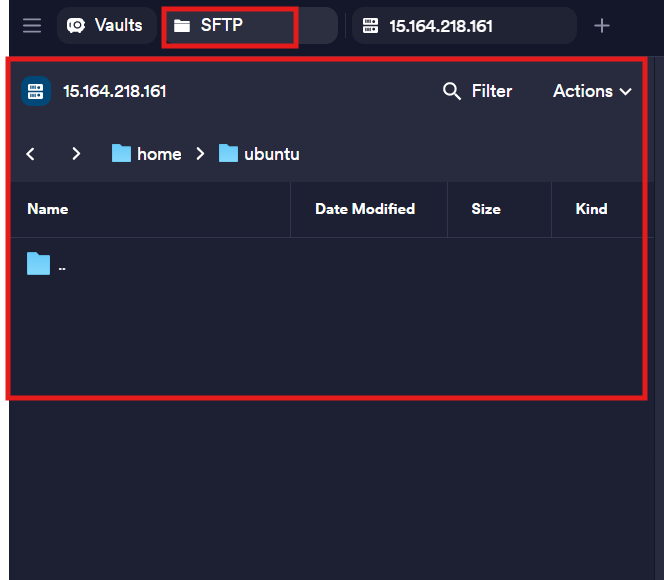
그럼 이렇게 폴더들이 보이는 걸 확인할 수 있음

윈도우 파일 탐색기를 열어서 dist 폴더 안에 파일들을 드래그 앤 드랍으로 다 옮겨준다.

서버 접속 후 root 계정으로 로그인 한 다음,
/home/ubuntu 에서 확인해보면 파일들이 들어와있는 걸 확인할 수 있다.
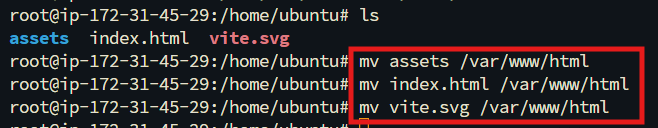
여기서 mv 명령어로 파일 /var/www/html 로 옮겨주기
mv assets /var/www/html
mv index.html /var/www/html
mv vite.svg /var/www/html
ngnix 설정 변경 (SPA)
vue 프로젝트는 SPA이기 때문에 설정을 변경해줘야 한다.
SPA란?
- Single Page Application
- 하나의 HTML 페이지로 구성된 웹 애플리케이션 아키텍처
- 페이지를 이동할 때 서버에서 새 페이지를 로드하지 않고, 필요한 데이터를 동적으로 가져와 화면을 업데이트함
특징
더보기
- 단일 HTMl 페이지 : 하나의 HTML 파일을 기본으로 실행되며, JavaScript를 통해 필요한 데이터를 가져와 화면을 동적으로 갱신시킴
- 동적 콘텐츠 로딩 : 페이지 전환 시 전체 페이지를 다시 로드하지 않고, JavaScript가 API 호출 등을 통해 필요한 데이터만 로드함
- 빠른 사용자 경험 : 서버와의 불필요한 통신을 줄이고 클라이언트 측에서 화면을 즉각적으로 갱신함으로 사용자 경험이 쾌적함
- 클라이언트 중심 렌더링 : HTML 생성 및 데이터 바인딩 등의 작업이 클라이언트에서 이루어짐
nginx 설정 파일을 열어서 수정해준다.
vi /etc/nginx/sites-enabled/default
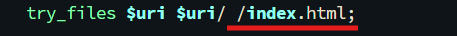
51번 라인 try_files $uri $uri/ =404; -> try_files $uri $uri/ /index.html; 로 수정
try_files $uri $uri/ /index.html;
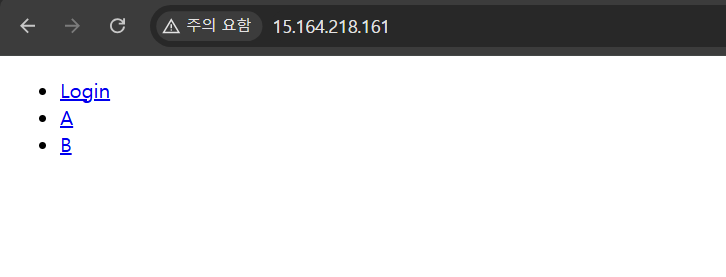
ngnix 실행한 다음 웹 브라우저에서 경로에 들어가보면
vue 프로젝트가 잘 뜨는 걸 확인할 수 있따 !!

'FE' 카테고리의 다른 글
| [Web] 배포한 서버 도메인 설정 / SSL 설정 (ZeroSSL) (0) | 2024.12.27 |
|---|---|
| [Web] nginx 서버 배포 (AWS) (3) | 2024.12.27 |
| [Web] Postman Mock Server 사용법 (0) | 2024.12.23 |
| [Web] 웹 브라우저 권한 설정 (알림, 비디오) (0) | 2024.12.19 |
| [Web] 웹 스토리지 / 쿠키 (0) | 2024.12.19 |
